一、 CSS层叠
在前端程序员对CSS编写的过程中,CSS选择器的作用是用来选中某个元素,并对当前的元素进行样式上的渲染,那么每一个选择器都有属于自己的一些解析规则。那我们今天所探讨的CSS层叠就是浏览器对多个样式的来源进行叠加,并终解析成渲染效果,那这个过程我们就称为CSS层叠。
1) CSS样式的来源
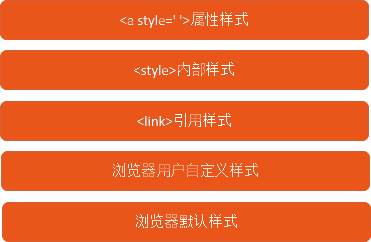
css之所以有“层叠”的概念,是因为有多个样式来源。其实css的样式来源有5个,开发人员只能接触到后面3个。

前三个我们程序员习惯的称为:“内联样式表”、“内部样式表”、“外部样式表”,这三个样式表也是我们程序员所接触的css样式编写的部分,这里就不做多的介绍。
下面我们来认识下后面两个:“浏览器默认样式”以及“用于自定义样式”。
a:浏览器默认样式:
当你不为html设置任何样式时,显示在浏览器上,b标签会显示粗体、em标签有倾斜、h1-h6字号有默认的大小……这是就是浏览器默认的样式。
因为浏览器自带一个默认的样式,如果html中没有为标签设置样式,则浏览器会按照自己的样式来显示。但是浏览器默认样式的级别是低的,一旦有其他地方设置了标签样式,浏览器默认样式就会被干掉。
注意,不同浏览器的默认样式有些地方是不一样的。例如,我们在写css时,都会首先设置 * {margin:0; padding:0;},就是因为有浏览器兼容性问题。干脆,全部弄成0,这样各个浏览器就都统一了。
a:用户样自定义式:
在一些新闻网站中,经常看到可以设置字体大小的快捷菜单,例如下图就是搜狐新闻中的设置。这些都是用户可以根据自己的意愿去修改的。
![]()
其实浏览器也有这样的设置,例如chrome浏览器中,我们就可以设置字号和字体
![]()
2)CSS权重规则
每个选择器都有一些css规则,这些规则有可能不矛盾的,自然这些规则将会同时起效,然而有些规则是相互冲突的,为此需要为每条规则制定特殊性,当发生冲突的时候必须选出一条高特殊性的规则来应用。
CSS规则的特殊性可以用4个整数来表示,例如0,0,0,0.计算规则如下:
1、对于规则中的每个ID选择符,权重值表示为0,1,0,0
2、对于规则中每个类选择符和属性选择符以及伪类,权重值表示为0,0,1,0
3、对于规则中的每个元素名或者伪元素,权重值表示为0,0,0,1
4、对于通配符,权重值表示为0,0,0,0.
5、对于内联规则,权重值表示为1,0,0,0
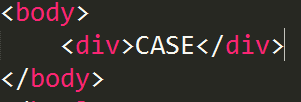
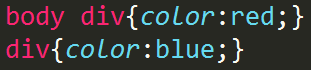
终得到结果就是这个规则的权重。两个权重值的比较类似字符串大小的比较,是从左往右依次比较,个数字大的规则的权重高。例:


上例中两条规则的权重值分别是0,0,0,2 和0,0,0,1,显然条样式胜出,因此终字是蓝色的。
注意,通配符的权重值0,0,0,0看起来没有作用,实际上不是。
css还有一个!important,用来改变css规则的特殊性。实际上,在解析css规则权重的时候,是将具有!important的规则和没有此标签的规则利用上述方法分别计算权重,分别选出权重值高的规则。终合并的时候,具有任何权重值的带有!important标记的规则胜出。
3)CSS设置规则
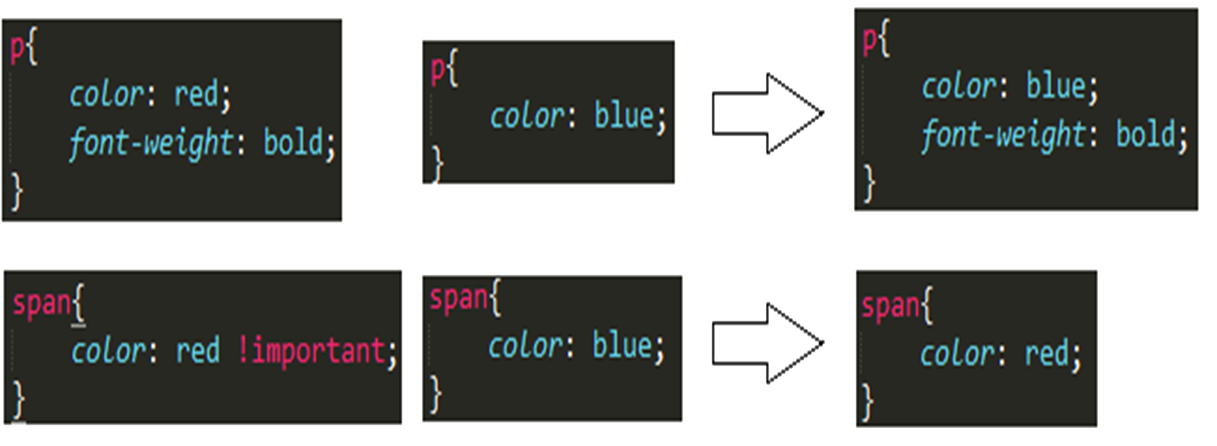
由于样式的来源不同,浏览器在加载样式时,需要计算出终的样式值,这样才能显示出正确的界面效果——浏览器会通过叠加和覆盖这两种方式来生成终的样式值。

根据上图描述箭头左侧分别是css外部样式和css内部样式对P/span标签的样式渲染,箭头右侧则是浏览器对css样式规则的解析。浏览器对css解析规则一目了然。
二、 css继承
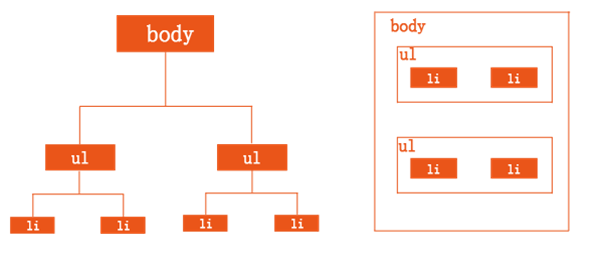
想要了解CSS继承,我们必须要先谈谈文档树,例:

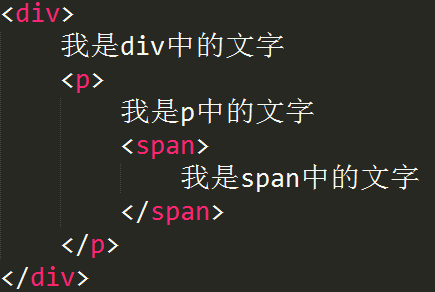
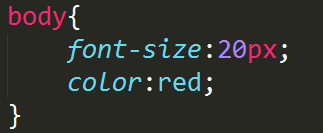
在HTML结构中各个元素的嵌套规则是我们前端程序员必须要掌握的专业技能,那么只要元素之间有了嵌套,那必然会产生父元素与子元素的关系,那继承是指我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。在CSS中有一些特定的属性,例如:color、font-size、font-family、text-align等,这些属性会在给父元素设定后传递到子元素甚至传递到孙元素的样式中,那么这些子元素/孙元素会得到样式的渲染,这就是CSS的继承机制。


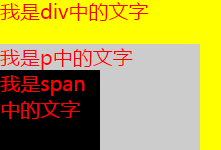
在浏览器上显示的则是如下图所示:

注:在给body设置了font-size、color属性之后,嵌套在body里面的div、p、span标签也应用了此属性,那么这种情况就是CSS的继承属性传递到了子元素以及孙元素身上。这就是css继承机制。
三、 CSS盒模型
1)简述:
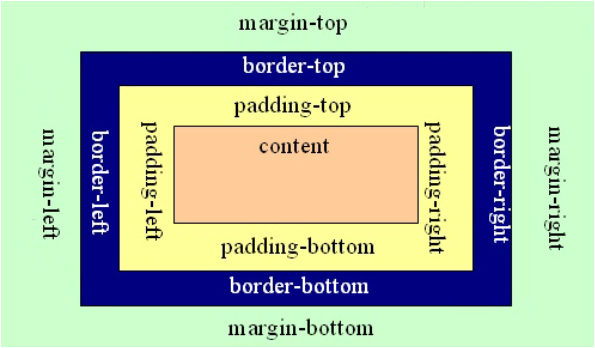
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。下面是盒模型的图例:

2)盒模型组成及原理:
CSS盒模型由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding- bottom、padding-left)、边框(border-top、border-right、border-bottom、border- left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
1、元素框的内部分是实际的内容;直接包围内容的是内边距(padding),内边距呈现了元 素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任 何元素(其实元素的margin就是其所在父元素的padding)。元素的背景应用于由内容和内边距、边框组成的区域。
2、内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置:
3、 在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
2)盒模型应用:
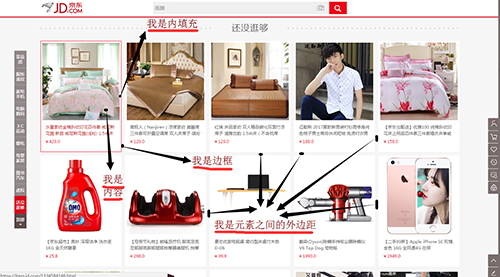
CSS中的盒子模型是为了让我们充分理解div+css模型的定位功能,就是利用盒子模型这样的布局方式代替了传统的表格布局方式,所以盒子模型是在学习div+css布局方式中必须要学习的一个模型,通过这个模型能够明白网页中div和div之间的相对位置是如何布局的。
如下图实例项目所示:

总结:以上文章是对CSS层叠、CSS继承以及CSS盒模型三个知识模块的概述。前端知识体系固然非常庞大,如若对前端知识感兴趣,欢迎大家来千锋大连HTML5培训课程学习。千锋H5百人专业学科团队,在这里等你,只为的你。

学员姓名:丁同学
入职单位:保密
入职月薪:13000
时间:2017.10.25

学员姓名:丛同学
入职单位:**有限公司
入职月薪:11000
时间:2017.10.30

学员姓名:李同学
入职单位:保密
入职月薪:12000
时间:2017.10.30

学员姓名:徐同学
入职单位:枭*科技
入职月薪:11000
时间:2016.05.26

学员姓名:潘同学
入职单位:酷*互动
入职月薪:13000
时间:2016.05.20

学员姓名:张同学
入职单位:斑*实业
入职月薪:14000
时间:2015.12.08

学员姓名:黄同学
入职单位:福*中金
入职月薪:12000
时间:2015.12.07

学员姓名:韩同学
入职单位:宽*是风
入职月薪:17000
时间:2015.09.17

学员姓名:郑同学
入职单位:腾*众创
入职月薪:16500
时间:2015.11.02

学员姓名:钱同学
入职单位:数*科技
入职月薪:16000
时间:2015.11.04

了解千锋动态
关注千锋教育服务号

扫码匿名提建议
直达CEO信箱